Enabling The effectiveDeviceChannel JavaScript Variable
October 15, 2012
Just Published: More Cross Device Compatible SharePoint Mobile App Goodness – REST, Search, and Excel Services
November 2, 2012SharePoint 2013 comes with a new mobile view called the Contemporary view, you can read more about it here. It also still supports the original, now called the Classic, mobile view. The Classic mobile view provides mobile support for web browsers that cannot support the new Contemporary view. In other words, it provides backward compatibility.
When you roll out a new SharePoint 2013 server you need to test all the mobile views to make sure they are working properly. To test the Classic view, simply add the wdFCCState=0 query string parameter to the URL for pages in your SharePoint site to force the Classic view to render.
For example, this URL renders the Classic view (below).
http://intranet.powder.ski/_layouts/15/mobile/mbllists.aspx?wdFCCState=0
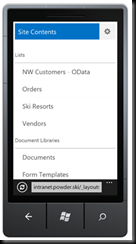
And this URL renders the Contemporary view (below).
http://intranet.powder.ski/_layouts/15/mobile/mbllistsa.aspx