
How to convert a PowerApp from one layout to another
November 9, 2017
Shoutouts PowerApp Demo Walkthrough & Setup Instructions
November 20, 2017When you create a PowerApp, you get to choose from 25 different background colors for the loading page. What if you want to match the color to your PowerApp’s icon and it is a different color than the 25 available in the editor? Can it be done? Well, of course it can be done, otherwise I wouldn’t write a blog post about it. This article shows you how to do it.
To make reading this blog post as awesome as possible, I highly recommend listening to Pink Floyd’s Any Colour You Like in another browser window by clicking this link.
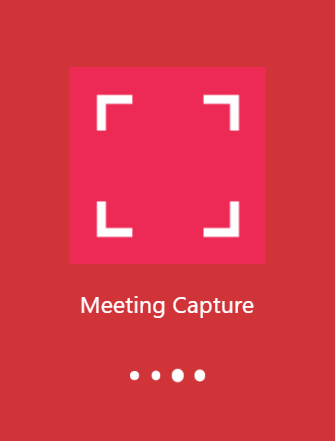
Here’s a screenshot that shows a PowerApp I’m working on. As you can see the icon color is a different color than the background color. I want the background color to match the icon color.

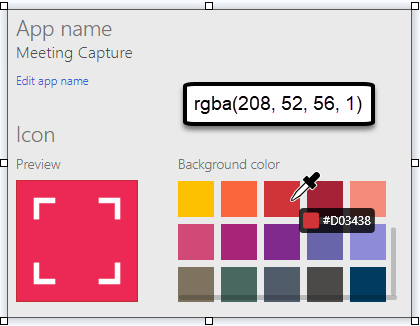
Here’s a screenshot that shows the background colors available in the PowerApps editor. You can see the hex and RGBA values for the background color.

Here’s the hex and RGBA values for the PowerApp icon. I’d like to make the background the same as this color.
![]()
Here’s the magic recipe, or hack, or duct tape, or whatever you want to call it.
- Export the PowerApp.
- Rename the .msapp file by adding the .zip extension.
- Extract the export file to a directory.
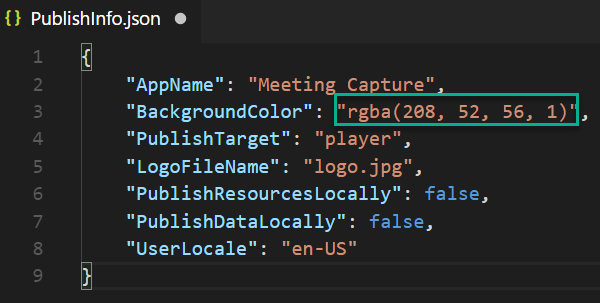
- In the directory, open the PublishInfo.json file.
- Find the BackgroundColor element.

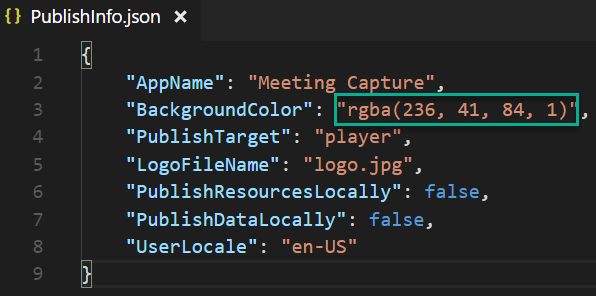
- Modify the BackgroundColor element to match the color you desire.

- Save the file.
- Open the export .zip file in an archive tool like WinRAR, WinZIP, etc.
- DRAG the PublishInfo.json file into the export .zip file to replace the PublishInfo.json file in the archive.
Note: You have to drag and drop the file into the archive, zipping the files in the directory will not work. - Close the archive tool.
- Remove the .zip extension from the export file.
- Open PowerApps studio in the desktop or web browser.
- Delete the PowerApp you exported.
- Click Open.
- Click Browse.
- Select the export .msapp file you modified.
- Click OK.
- Click Save.
BOOM! Now you can run the PowerApp and see the background color matches your icon color!

Here’s a video where I demonstrate how to do it.


