Working with Local and UTC Dates and Times in PowerApps
March 9, 2018
HOW TO: Work With Azure Blob Storage In PowerApps
May 29, 2018In almost every PowerApp you develop that integrates with Office 365 you will find yourself displaying Office 365 profile pictures for people. Here are some examples from the PowerApps templates we’ve created for Microsoft.
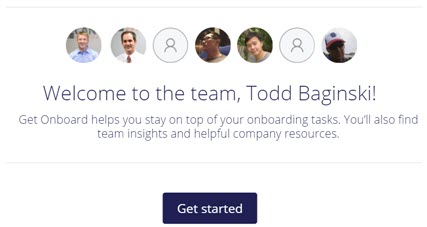
Onboarding Tasks PowerApp Template
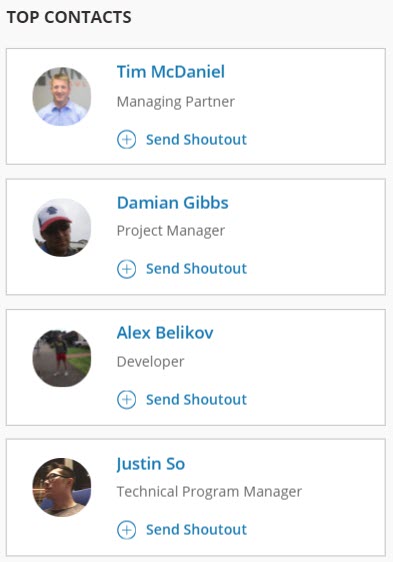
Shoutouts PowerApp Template
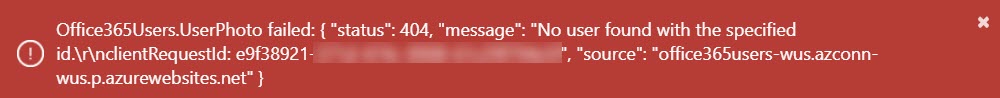
The Errors
If you don’t do it right, you will see run-time errors that typically look like this:
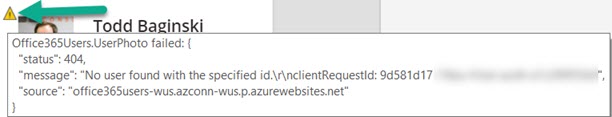
Note: These errors only appear at run-time, you will not see them occur when running the PowerApp from the editor in preview mode, however, they will show up in the editor designer, like this.
The Pattern
To display Office 365 profile pictures without throwing errors, you need to do several checks ahead of time to ensure you do not see errors in the PowerApp.
Note: Previously, a bug existed in the connector that returns if a user has a profile picture or not. Thankfully, the bug has been corrected in the connector, and now this pattern is possible to implement.
Here’s how to go about it.
- Check to see if the user has an Id
- Check to see if the user is an external user by inspecting the domain for their email account
- Check to see if the user has a profile picture
- If any of the checks fail, display a placeholder image
- If all of the checks pass, call Office365Users.UserPhoto to return the photo and display it
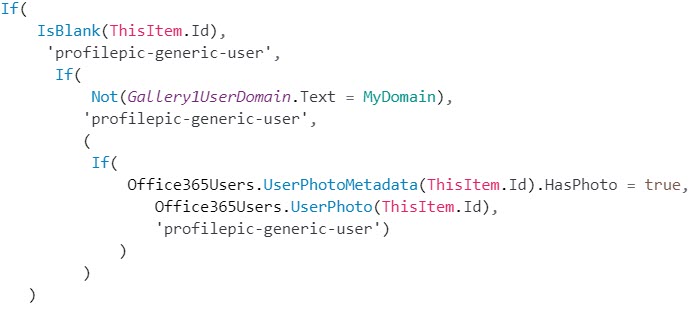
Here’s what this looks like in code:
Here’s the code if you want to copy and paste.
If( IsBlank(ThisItem.Id), 'profilepic-generic-user', If( Not(UserDomain.Text = MyDomain), 'profilepic-generic-user', ( If( Office365Users.UserPhotoMetadata(ThisItem.Id).HasPhoto = true, Office365Users.UserPhoto(ThisItem.Id), 'profilepic-generic-user') ) ) )
[UPDATE 6-20-2018]
When you call Office365User.UserPhotoMetadata you can pass in the User.Id or User.UserPrincipalName returned from Office365Users.SearchUser.
At this time, the Office365User.UserPhotoMetadata function does not support passing in the User.Mail field returned from Office365Users.SearchUser. This may fail if a user’s email address is different than their user principal, so it is not recommended to pass email addresses into Office365User.UserPhotoMetadata.
[/UPDATE]
Sample PowerApp
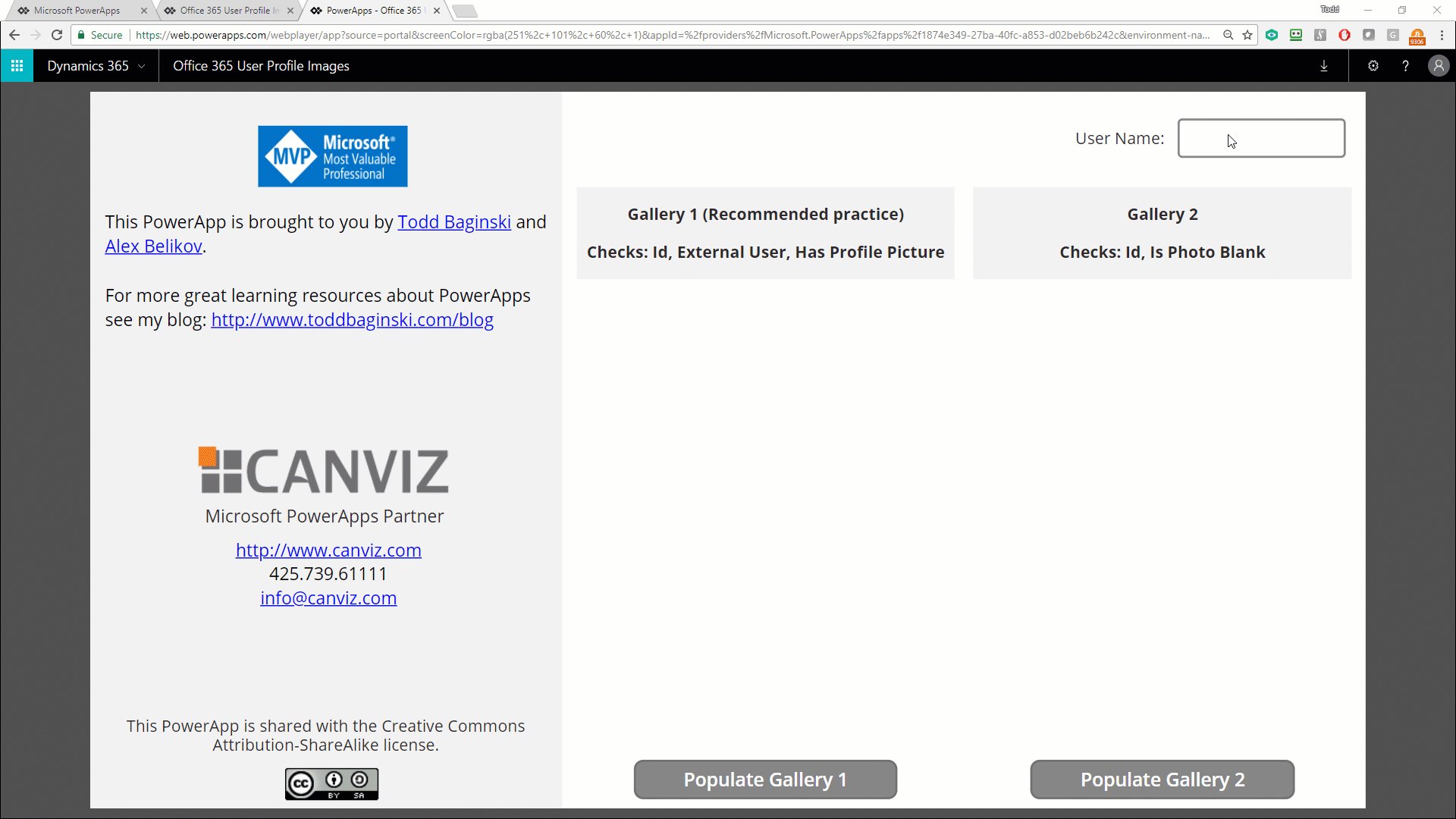
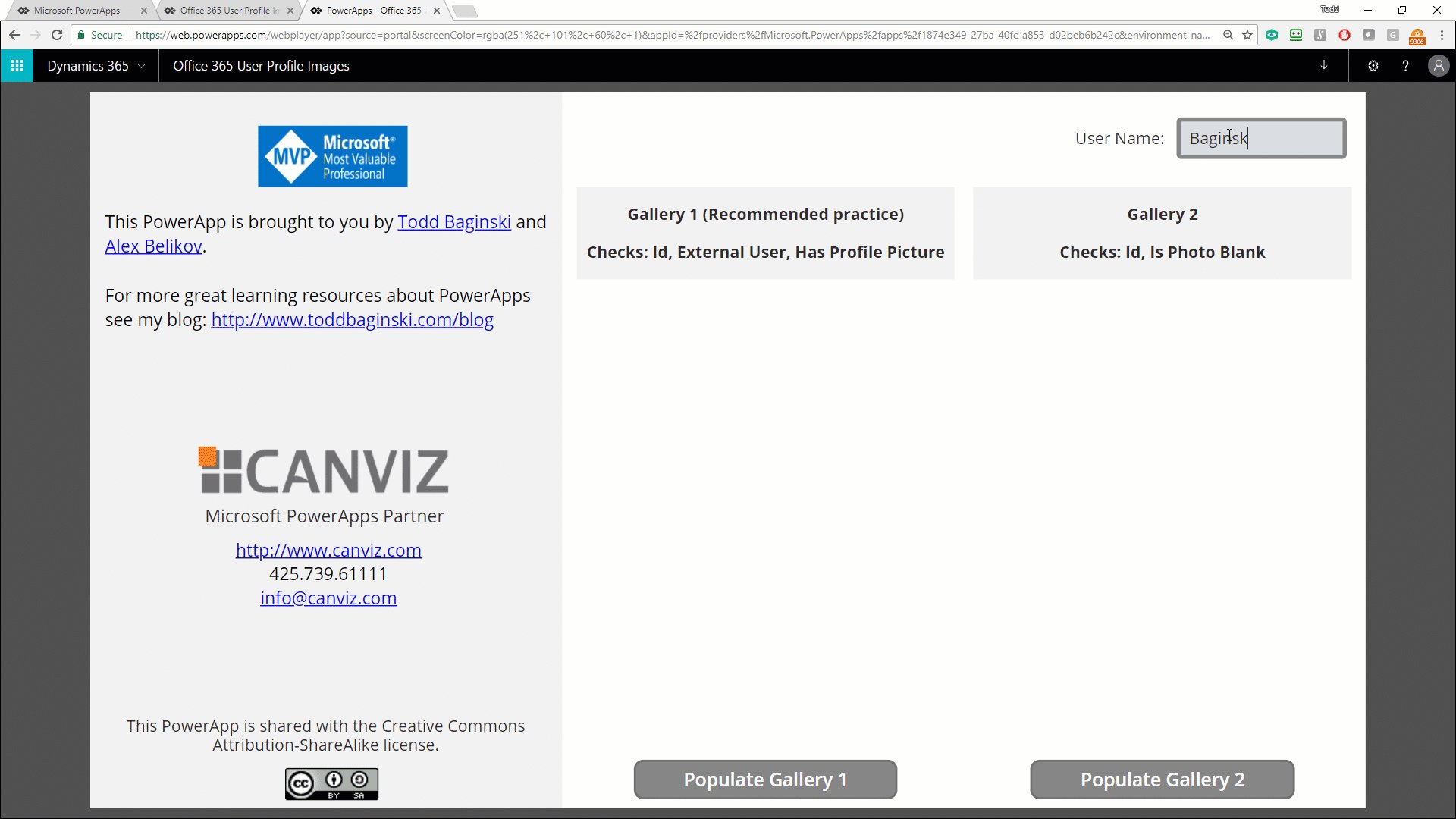
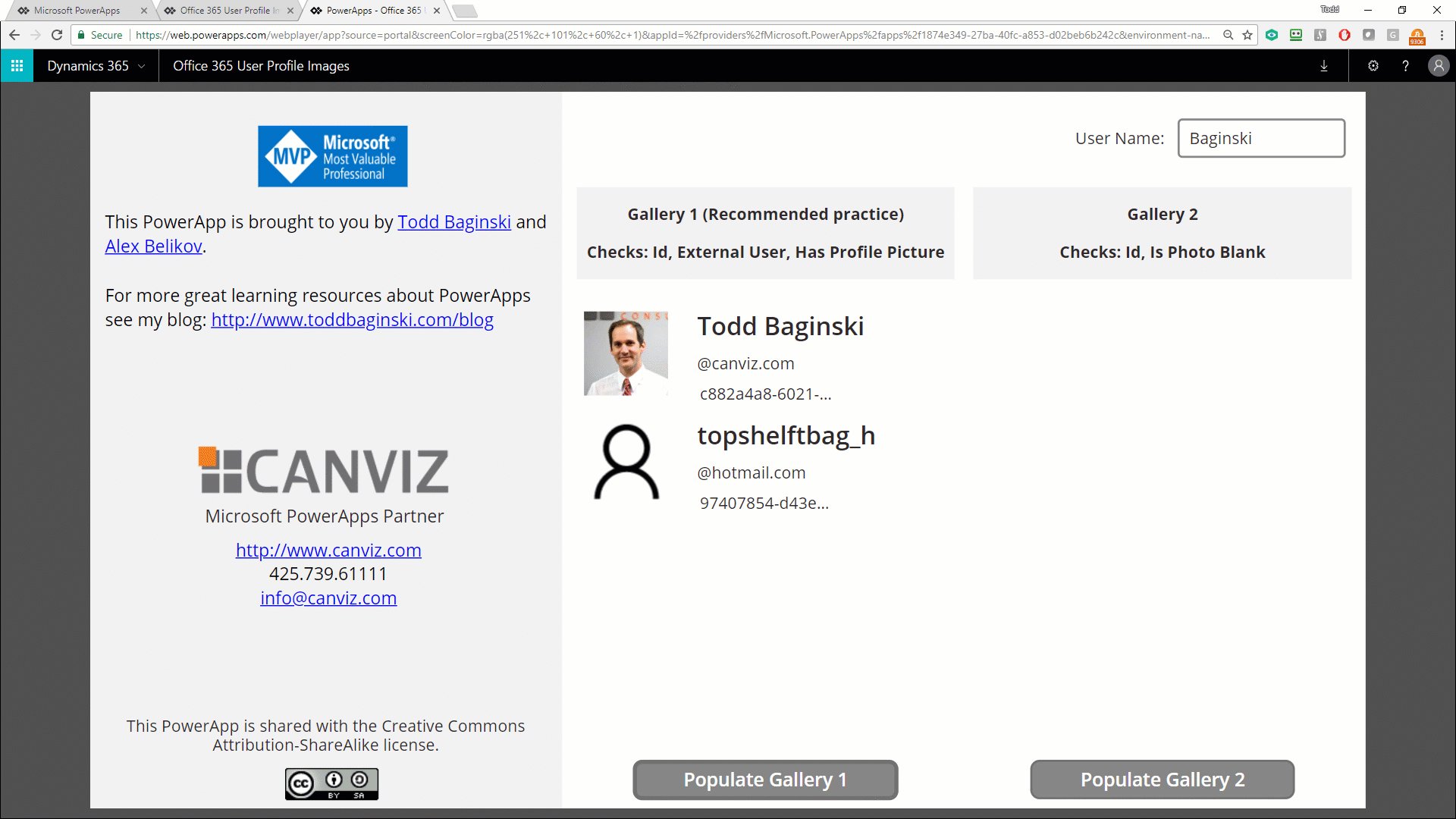
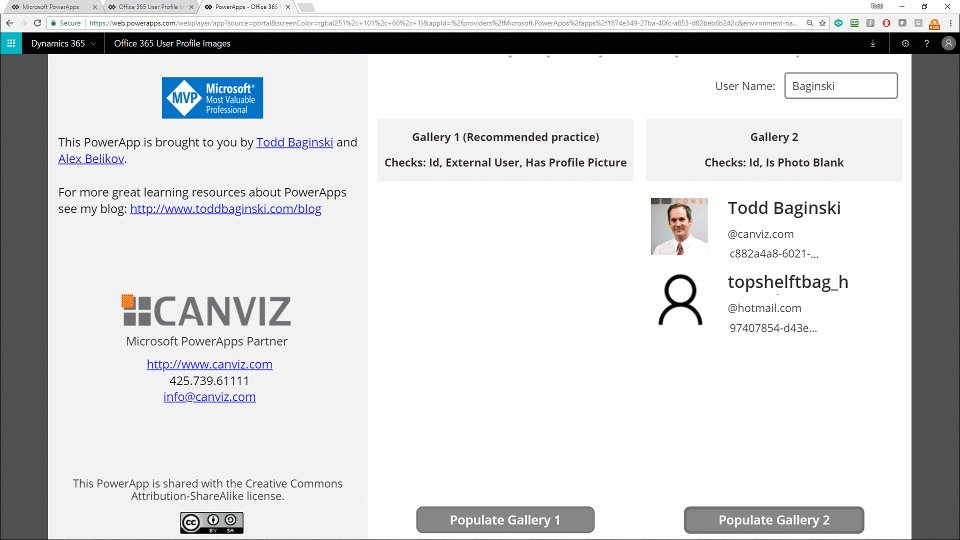
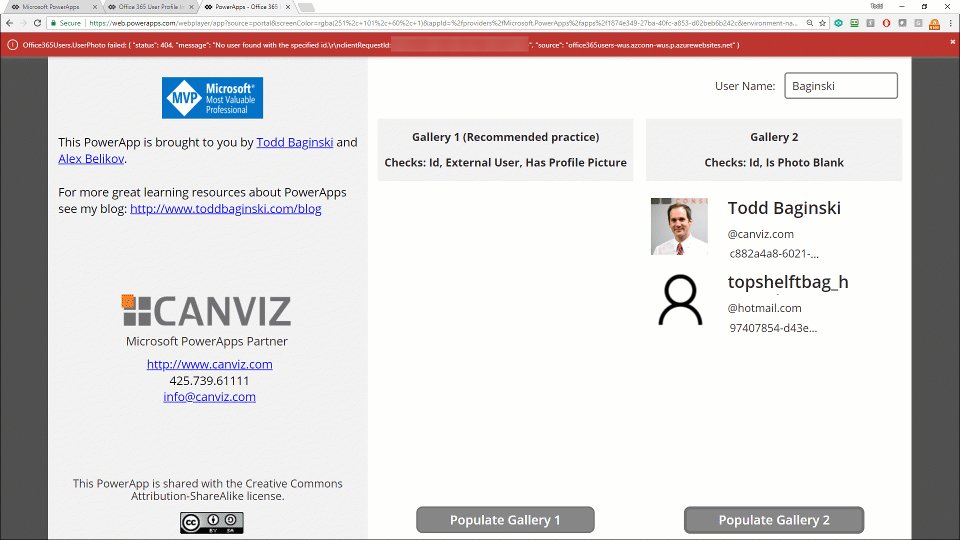
To demonstrate this, my buddy Alex Belikov and I created a nice little PowerApp that shows two different galleries of people and their Office 365 profile pictures.
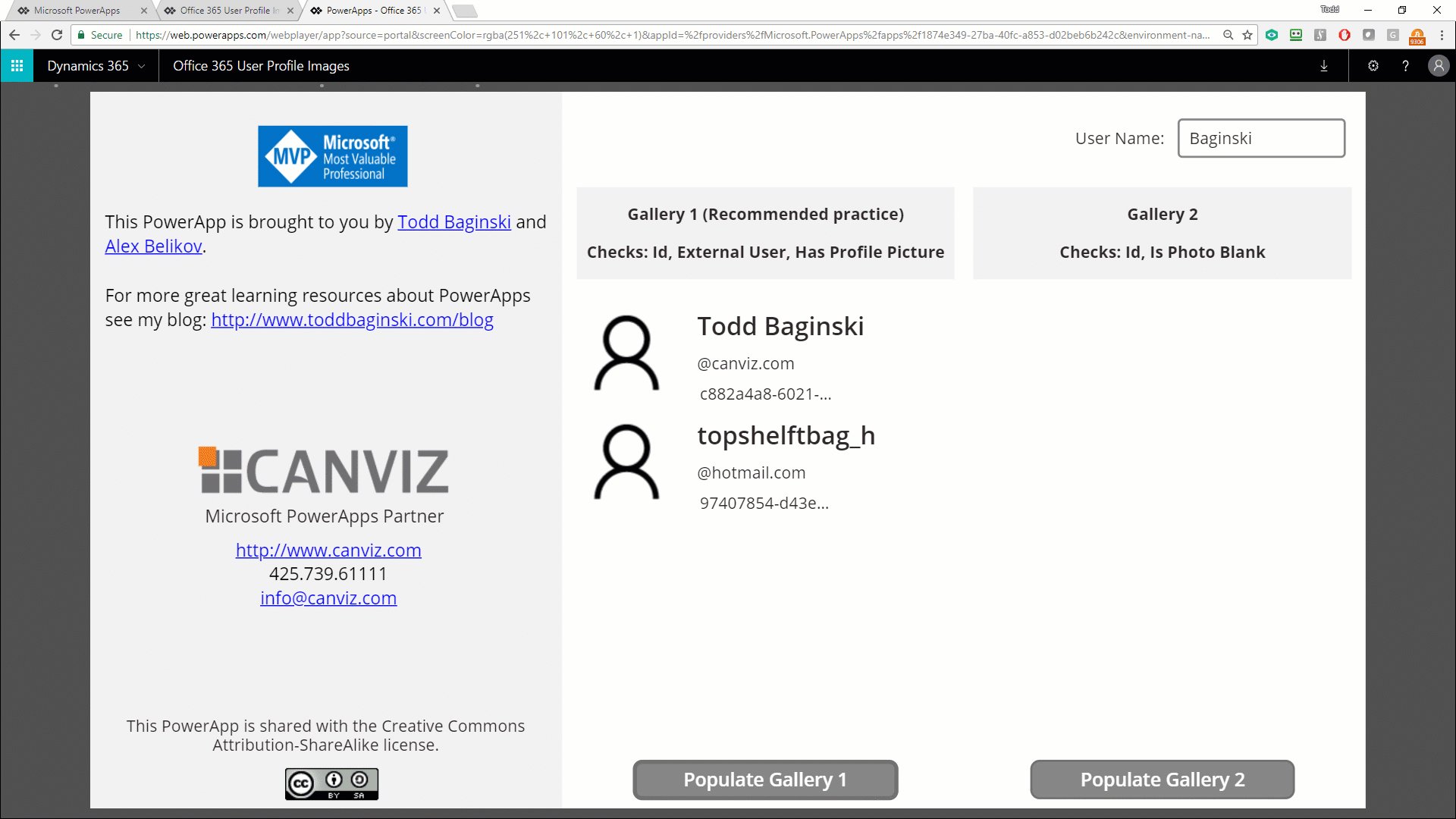
The gallery on the left includes all the checks. The gallery on the right does not. In both cases shown below, I am returning internal and external users who do and do not have a profile picture.
Notice, when I refresh the list of people in the gallery on the left, no error messages appear.

However, when I refresh the gallery on the right, an error message appears because the external user does not have a profile picture.

You can download the sample PowerApp here.